
LookerのSigned embeddingを公式ドキュメントのEmbed SDK Demoで試してみた
さがらです。
LookerのSigned embedding機能をEmbed SDKで試してみたので、本記事でまとめてみます。
(以前はSSO embeddingと呼ばれていました。)
LookerのSigned embeddingは、埋め込み先のサイトやアプリで使用されているユーザーの認証情報を元に、Lookerのユーザーを作成してLookerへの認証を行う埋め込み方法です。Private embeddingと異なり、ユーザー側でLooker用の認証が不要となる点が嬉しいポイントです。
また、「Signed」の名の通り、Embed用のSecretを用いて期限付きのLookerにアクセスするための署名付きURLを生成する仕様となっています。
やること
基本的には、下記のドキュメントの手順に沿ってやってみます。
内容としては、バックエンドはNode.jsとしてEmbed用のURLをJSONの定義ファイルを読み込んで生成し、生成したEmbed用のURLを元にフロント側でLooker Embed SDKを用いてダッシュボードを表示することを行っています。
検証環境
- OS:Ubuntu 24.04 LTS (WSL2)
- npm:9.2.0
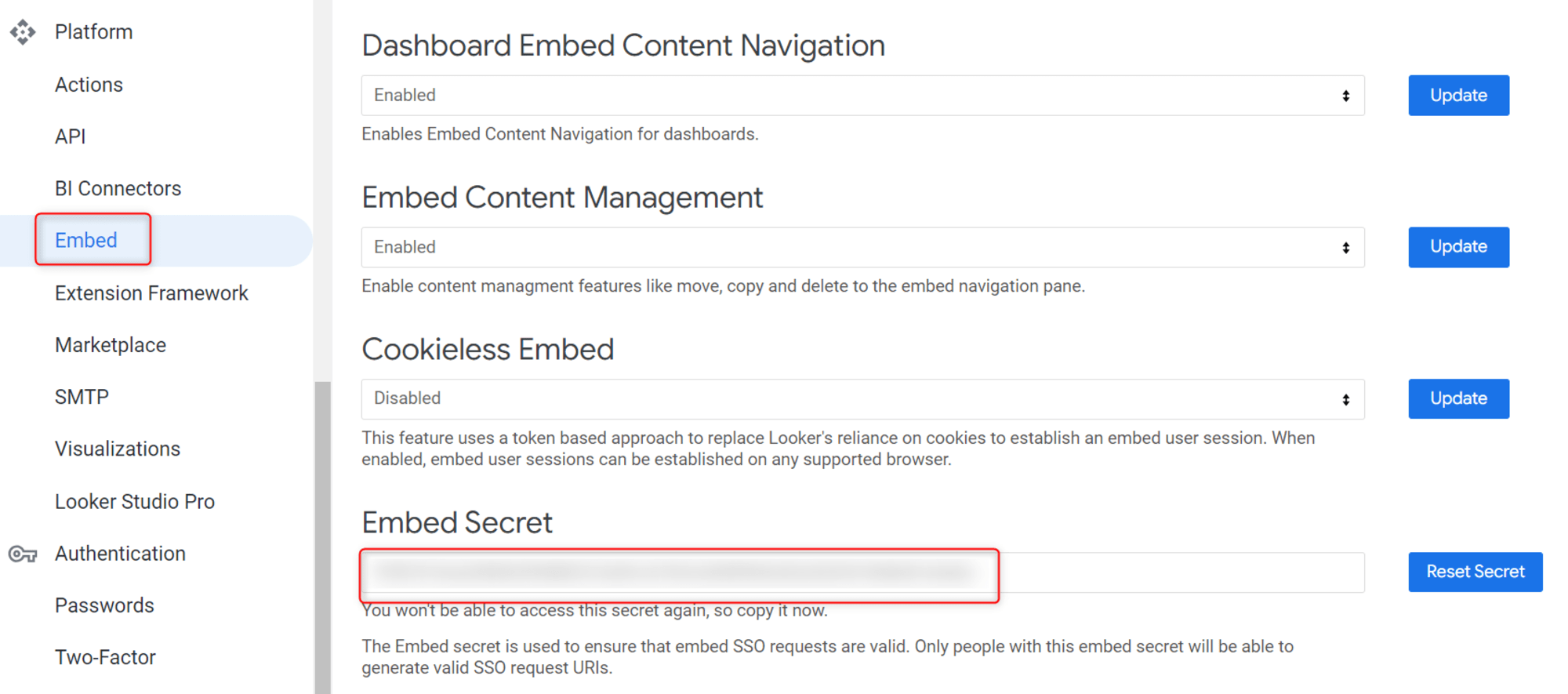
事前準備:LookerのEmbed関係の設定&Secretの取得
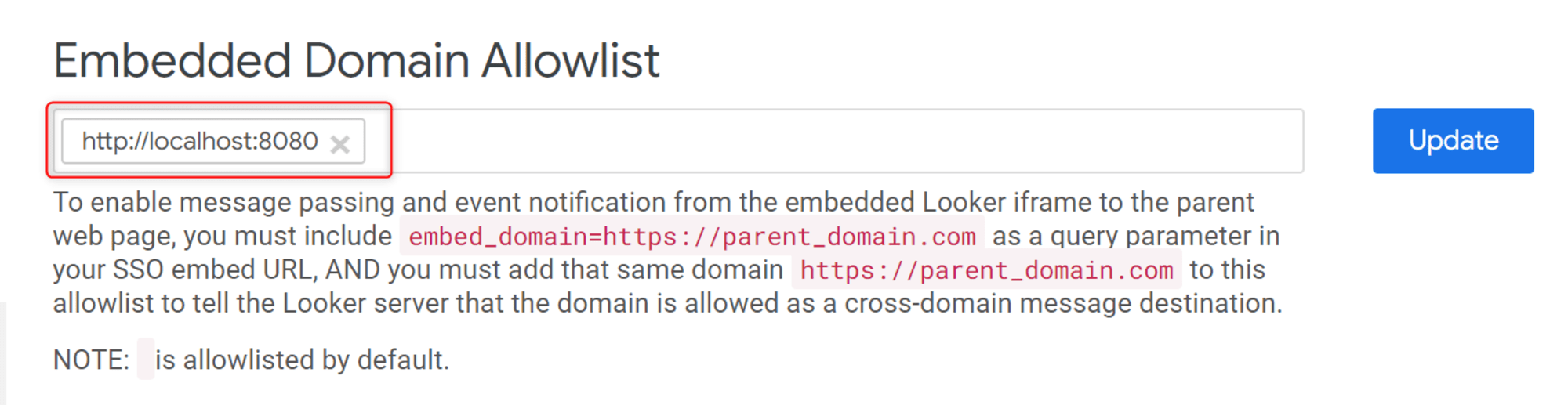
Adminの「Embed」の「Embedded Domain Allowlist」において、http://localhost:8080を追加します。

また、Adminの「Embed」からEmbed Secretを生成し、値を確認しておきます。これは後で.envファイルに記入します。

試してみた
まず、embed-sdkのリポジトリをクローンし、クローンしたリポジトリのディレクトリに移動します。
git clone https://github.com/looker-open-source/embed-sdk.git
cd embed-sdk
移動先のディレクトリで.envファイルを作成し、下記の内容にします。注意点として、ドキュメントだとLOOKER_EMBED_HOSTにはポート番号を書くように書いてありますが、ポート番号を入れると正しく機能しなくなるためご注意ください
LOOKER_EMBED_SECRET="YourLookerSecret"
LOOKER_EMBED_HOST="yourinstance.looker.com"
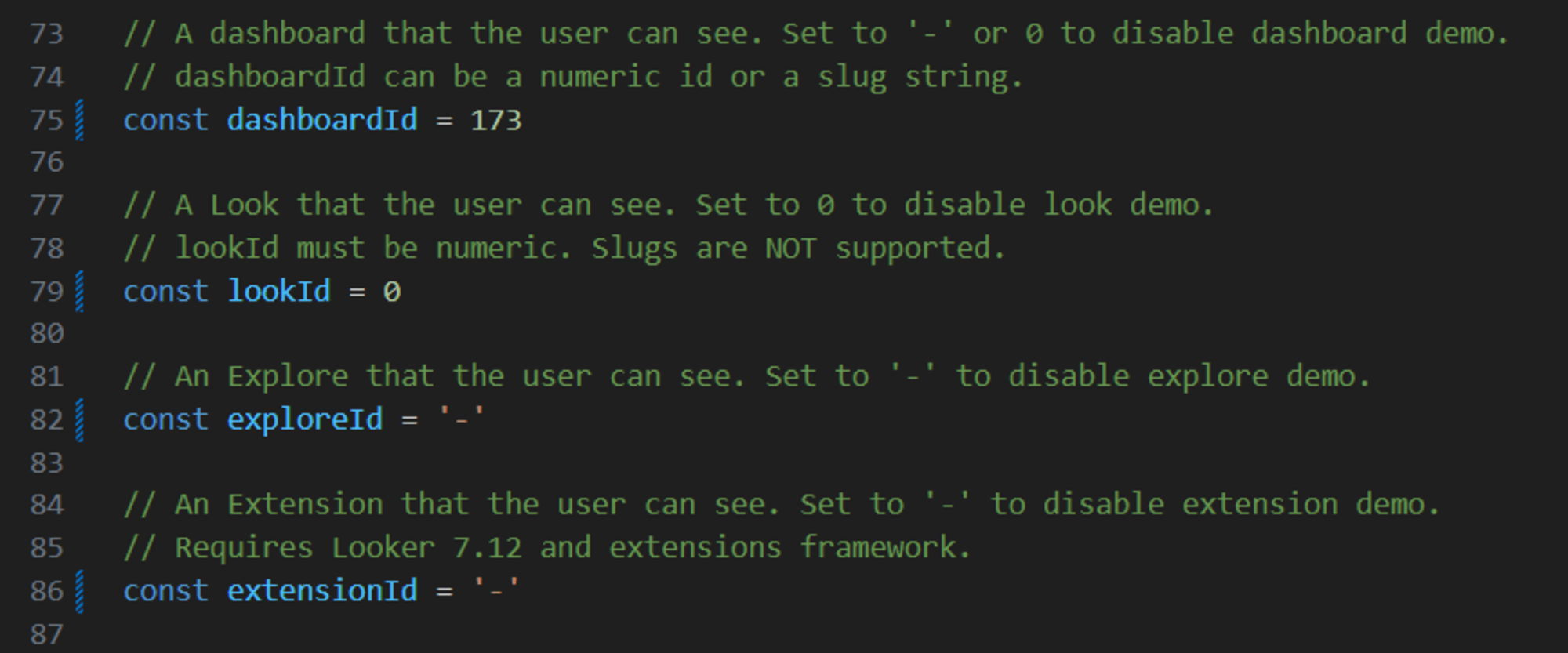
次に、demo_config.tsの内容を確認し、下図の箇所を使用するダッシュボードやLookのIDに変更します。今回はダッシュボードだけを埋め込むため、lookIdは0、exploreIdとextensionIdは-にしています。

次に、demo_user.jsonの内容を、使用するユーザーに併せて変更します。このJSONを元に、バックエンドのNode.jsでLookerのURLを生成してくれます。
下記は私の例ですが、このように設定しました。
external_user_id、first_name、last_nameは任意の名称を定義すれば、その定義に沿ってLooker側で自動でユーザーを作成してくれますmodelsは必ず埋め込み先のダッシュボードを見るために必要なModel名をすべて入れましょう
{
"external_user_id": "sagara_embed",
"first_name": "embed",
"last_name": "sagara",
"session_length": 300,
"force_logout_login": true,
"external_group_id": "group1",
"group_ids": [],
"permissions": [
"access_data",
"see_looks",
"see_user_dashboards",
"explore",
"save_content",
"embed_browse_spaces",
"download_without_limit",
"create_alerts"
],
"models": [
"thelook_japanese_bq"
],
"user_attributes": { "locale": "en_US" }
}
次に、/embed-sdkディレクトリにて、サーバーを起動するため下記のコードを順番に実行します。
npm install
npm start
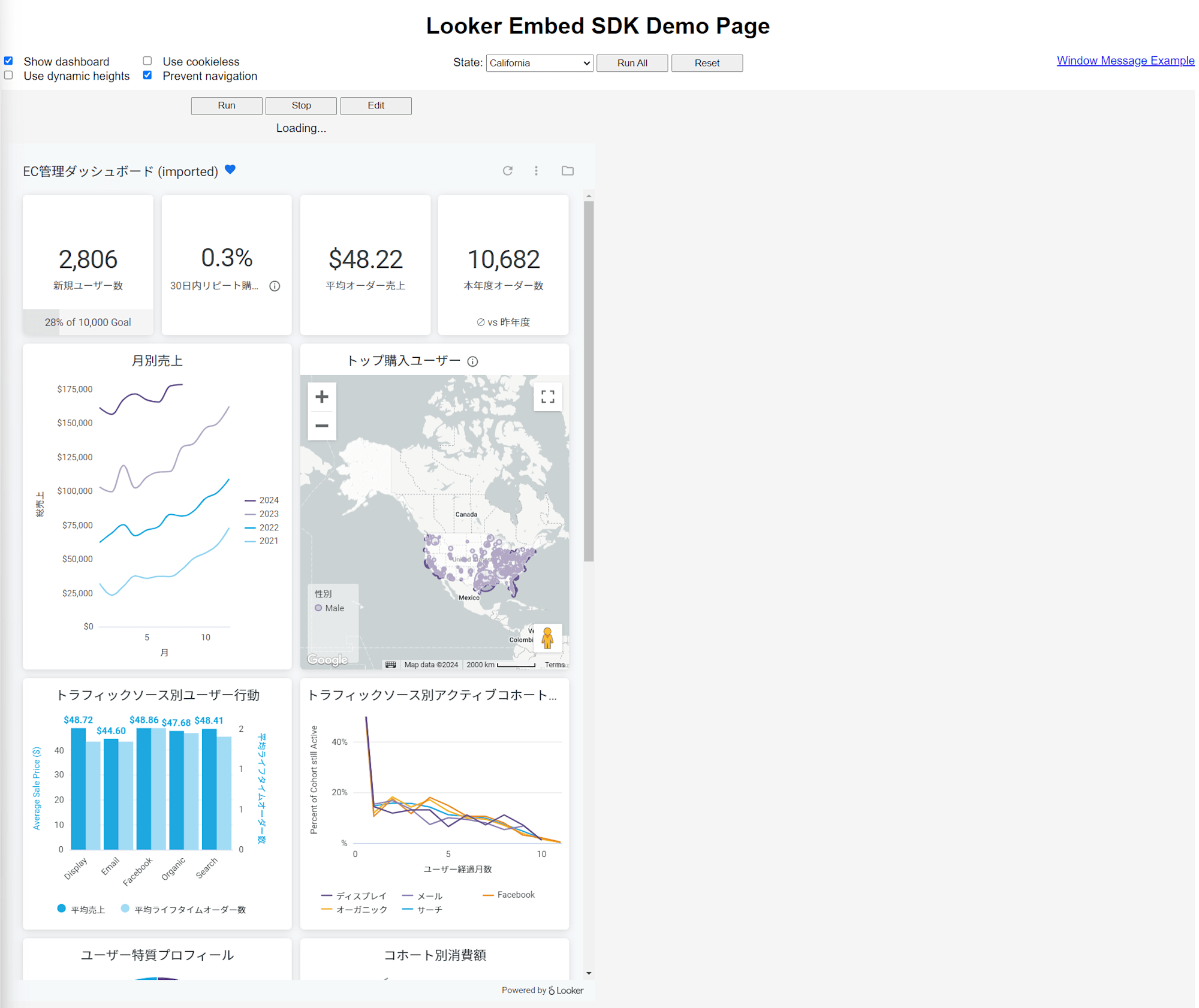
そのうえで、localhost:8080を開くと、下図のようなページが表示されます。このような形でダッシュボードを埋め込まれていることが確認できればOKです!

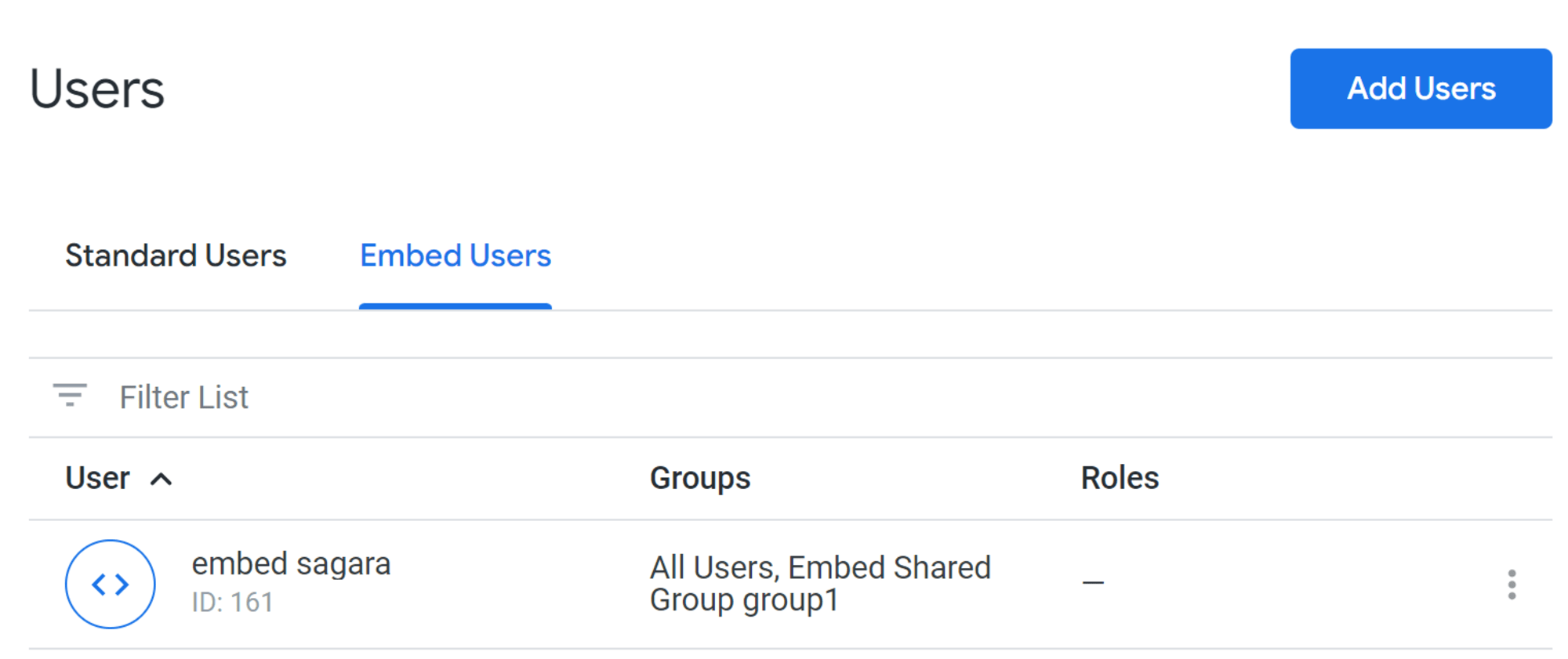
ちなみに、Looker上で確認すると、demo_user.jsonで定義したユーザーが自動で作成されています。事前にBI上でユーザーを作成していなくても、自動でユーザーを作成してくれるのがLookerのSigned enbeddingのいいところですね!

参考
今回試したデモとは全く関係ありませんが、Signed embedding用の署名付きURLをバックエンドで生成するためのサンプルコードは下記リポジトリにまとまっています。こちらもぜひ参考にしてみてください。

![[24.18新機能]Lookerの中でLooker Studioが使えるようになる「Studio in Looker」を試してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-refcat-img-3c76666f3f51fe20a967546e63cb88da/9adf388781f654b7988aaf8d205cef1f/looker-logo-google_1200x630.png)